We have changed the theme to this site. Prey we do not change it again.
Today we have decided to completely table-flip the WordPress theme on our site. The Angular theme by kriesi was good for its time but if you could tell from the blog posts about all of the CSS and JS I was writing I was finding myself re-writing major parts of the theme just to get it to conform to today's standards of the web. The straw the finally broke my back as it was involved wanting a slightly larger resolution and maybe even changing and/or transparent backgrounds only to have it glitch out or crash the moment we begin writing the CSS.
Anyhow, for those interested keep reading. For those who don't care. Enjoy a faster site with less JavaScript action then before!
Previously, Previously, Previously, Previously, Previously, Previously.
Lessons learned when buying a theme package.
Pre-Packaged commercial theme sites are great if you are in a hurry to get a site going and you want it looking really nice and professional looking. They are also money savers too because if you had to purchase premium plugins for every single function on a stock WordPress theme you will easily go over how much it would've costed you to buy that stock commercial theme that you see and maybe even love on some of these WordPress sites.
When it comes to customization; You may be surprised at how Pre-Packaged themes can suck. Just as an example when you look through the support threads on the Angular theme. You will find users asking for major changes to the theme. Which the developer will often say something to the effect of:
You are going to have to hire a web-designer to do that function.
And they're right! Design issues are one thing. But when the design of the site effects the functionality of the plugins you use. It's time to re-think your theme.
Caching Packages.
Every caching package had an issue with Angular. Even the best ones could only minify the JS and CSS but couldn't block and merge the JS and CSS code to optimize it further without the entire theme totally dying. Every theme has this problem to one extent or another but Angular seemed to have taken it to a whole different level.
Headers.
Angular's fascination of using double H1's on pages, posts and even the main title was enough to piss anyone off trying to make the site search friendly.
Backgrounds.
Changing the static background to change from page to page which next to impossible with angular without a major code re-write.
Angular Breaks WordPress Video.
Because it uses its own videplayer.js file which works perfectly fine it you keep it in the title of the blog. But completely fails the moment you attach a video into the body of the blog. So Annoying!
Time to say goodbye to angular and thanks for the fish to this theme!
I did learn a lot of stuff on how to manipulate my first theme to get it to do almost what i want it to do. It has helped me in preparing for the next step which is to take a more known and successful theme and modify it to something that resembles the angular site that I loved. It also gave my users the speed they desire in terms of loading and refresh times. This time around I turn to GeneratePress for it because it's responsive, light weight, and is reasonably compatible with all of the plugins I want.
Flicking the switch.
Upon hitting that switch all of my widgets were broken, all of my posts were jacked up and the whole site just looked like pure garbage! Another problem with using a commercial theme is you tend to loose a lot of data. Such as your layouts for how the Angular theme used a page as a title intro and the catagory as part of the layout. You can't do that with GeneratePress. Also, I had to re-edit all of my blogs with the word [quote] in it because the [quote] flag is not used in GeneratePress. Sucks but there it is!
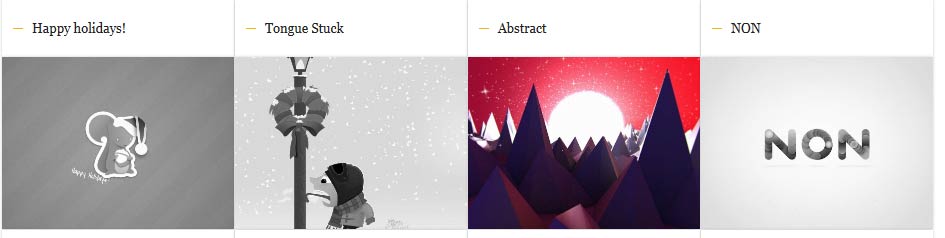
I miss Angulars portfolio / gallery section.
 Quick example off of the angular demo page on going from black and white to color on mouse-over.
Quick example off of the angular demo page on going from black and white to color on mouse-over.
If there is one thing that I miss from switching away from a commercial theme is the portfolio / gallery section. Because when you start looking comparable plugins to use in GeneratePress . You will quickly find out that all of the articles and blogs talking about all of these wonderful "Free" galleries out there is just pure bullshit! The closest and most reasonable gallery I found was FooGallery which I say it's reasonable because it gives you a functional gallery with the option to buy more features. Unlike some galleries which are rated very high where you have to buy the premium features which you have no idea if it will work with your website or not!
LightBox and Gallery are two seperate plugins!
Also understand that my premium theme also had its own lightbox. Soooo, I had to get FooGallery again for its lightbox. I turned off lightbox on this site for everything BUT the gallery in an effort to keep the JS low and to allow full-size image viewing on phones.
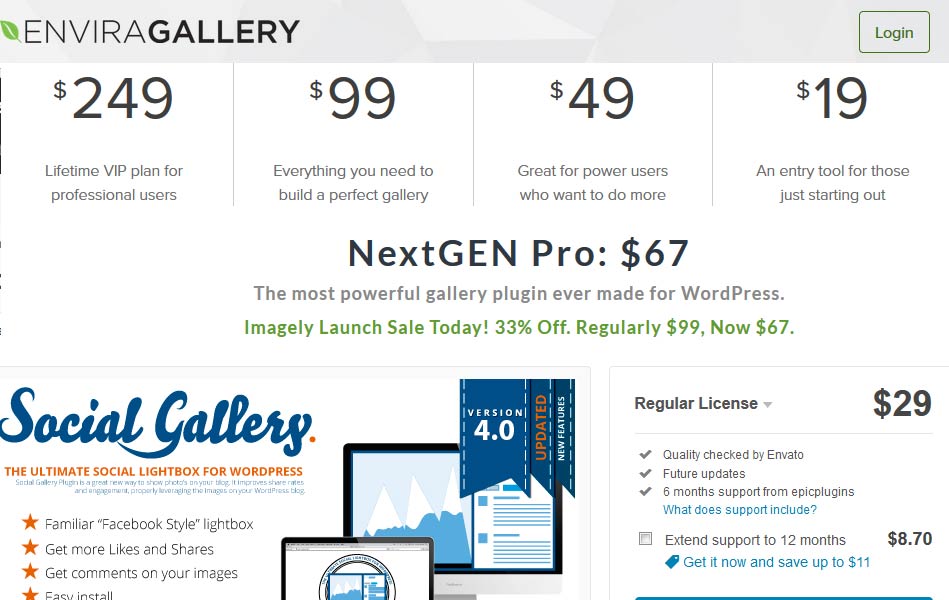
About Gallery Plugin Cost. .
 The free gallery plugins get expensive rather quick!
The free gallery plugins get expensive rather quick!
Speaking of the cost of a gallery. It can be up to 5 times the amount of money versus getting a custom theme!!! WordPress developers take note! The money isn't in building entire themes! It's in plugins of a specific function in a theme!
GeneratePress recommends you use JetPack with the Mosaic Gallery. But if you read my past post about its cookies JetPack is never touching my site again!
Blow up ALL OF THE THUMBNAILS!!!
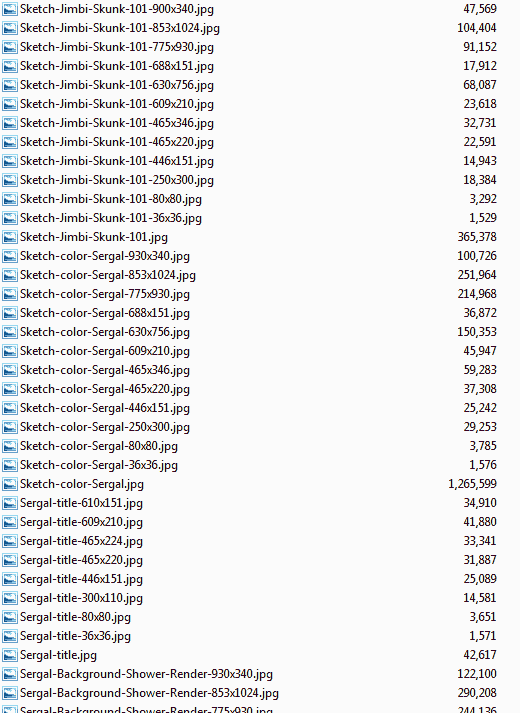
As discussed in my PNG optimization tutorial part 2. Every theme sets up preview thumbnails differently. Even though you could disable all previews doesn't mean that your Theme will also disable its thumbnails. In Angular the thumbnail havok it was causing resulted in 350MB of data to be stored onto my server! The reason was not only preview titles for the blogs. But also preview titles in case it ends up in gallery mode too! It was totally insane!
 Image thumbnail backups underneath angular.
Image thumbnail backups underneath angular.
I used this plugin called force regenerate thumbnails which probably wasn't the most wisest tool in the world as it resulted in over 1,200 broken links throughout my site due to the generator blowing up any previously sized versions of images. Some of them were used as preview files for images that GeneratePress was still using! It was tough getting all of the image links re-pointed but ultimately worth it because at the end of the day . Getting 100's of megs back is truly amazing!

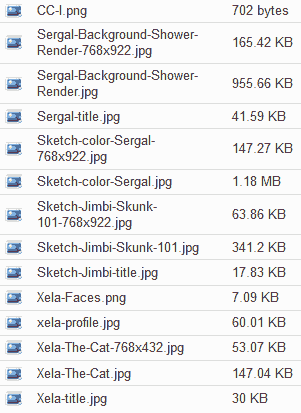
Thumbnail construction after force regenerate thumbnails under GeneratePress.
This is the updated image folder with all of the WordPress previews turned off and all of the Angular previews deleted that you had seen in my previous blog for PNG Optimization. As you can see, GeneratePress only generates preview image at 768 pixels in width and that's only if the image you uploaded exceeds the width dimensions of 768 . This is probably for tablet and phone viewers that login.
Page reformat.
Because Angular used "Layouts" which merged pages with categories. That link was broken too! Thus, I had to start re-pointing everything back to a more traditional WordPress setup. Which meant even more editing and moving of data.
Final Thoughts.
Moving from theme to theme isn't something that you take lightly. However, if this is your first time in WordPress it's next to impossible to pick a theme and find out if it really is right for you 5-10-15 years down the road. Who Knows! We may very well get pissed with this theme and move on to something bigger and better. Smashing our heads into the wall re-editing everything again to make it look right. The only thing we could say is don't let it control your life. Focus on your content first. Worry about how smooth and pretty your theme is later.
 Ta-Da!
Ta-Da!
END OF LINE+++