WebP from Google will deliver faster internet to you. But at what cost?
WebP is something I found out by total accident when asking the simple question of:
Why does Google Chrome not support animated .PNG files?
- S
It turns out Google instead of including the format into the library on their browser decided instead to exclude it. Although you can simply download an animated PNG plugin for Chrome here. That's not the point. The point is it should be natively supported which it is not. If Google finally did support animated PNG files then Google now supports APNG which now we can put an axe into animated .GIF files. A Format which is still in use since the late 1980's! Animated GIF files are now old enough to run for president of the United States! However, Google's attitude was as follows:
Why spend any more time on other formats like PNG and JPG when WebP will be cooler!
Note: This issue with Google Chrome as of 7/25/2017 has now been resolved but the entry still stand for archival reasons.
Read on if you want to see more.
What the hell is WebP?!?
WebP (Web Picture) is the latest pet project Google has been working on. To tackle what practically every website is fighting with which is "bandwidth".
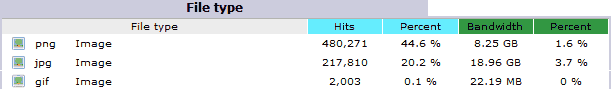
Bandwidth and images.

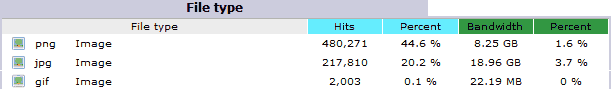
Above is the chart of the current amount of bandwidth that was used for images on this blog as of October of 2016 pulled from my CPanels AWStats. For one month and just this site, we are looking at an estimated 27GB usage of images. Even though many of the images are around 1080p if you check my previous blog entries. We have taken all of the necessary steps to optimize images the best that is currently out there. Even with optimization and limiting the pallet when we can it simply is not enough. If a lowly little blogger like ourselves is pushing this much data for images. Just think of other websites like DeviantArt or Google Images. Yeah, any effort to make images smaller while yielding the same quality will be welcome!
According to the WebP website. I should expect to see a minimal compression of %22 using comparable lossy algorithms of the JPG format. 18.96GB becomes 14.84GB after just one month. Wow!
Client side bandwidth versus hosting bandwidth.
Bandwidth is a web-hosting problem even if you have theoretical unlimited bandwidth. Just because your web server is the fastest on earth does not mean your client will have an equal connection to you. After all , for all we know someone could be stuck on their phone in Zimbabwe Africa with borderline dial-up speeds for their GSM data plan. Bandwidth has always been the problem since the early days of the net with dial-up modems and continues to be a problem to this very day. Even with good bandwidth, mobile users sometimes have the attention span of a guinea pig. You need to get the data to them in seconds or else they're tapping that back button as hard as they can!
Google's solution? WebP!
Google is backing the WebP project not just for bandwidth reasons. But to get away from the potential licensing hassles of the old formats such as JPG and PNG as well. If you make formats totally open source there's no risk of them being bought and closing the source forcing companies to pay royalties on something that was initially free (yeah! We all remember what you did .GIF!)
Much like WebM, WebP uses the VP8 codec which is used upon key-frames within a video file. But instead of making a video it just produces a still image yielding better results then PNG or even JPG/JPEG formats of the same compression ratios. WebP can be lossless or lossy, it can be animated or still-frame, or even animated 24-bit WITH transparency! WebP is the Swiss army knife of image codecs.
Great! I can just batch-process all of the images on my site. SQL inject my database to change all references of .gif, .jpg, and .png over to WebP and i'm golden!
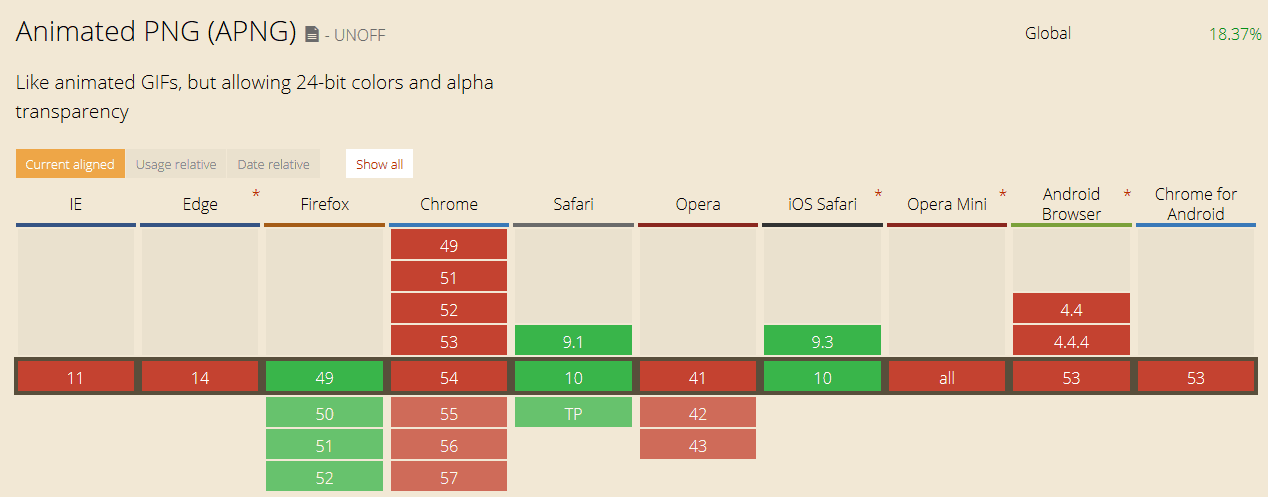
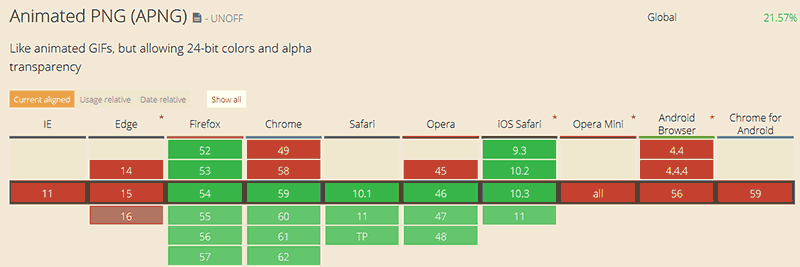
Browser Compatibility with WebP
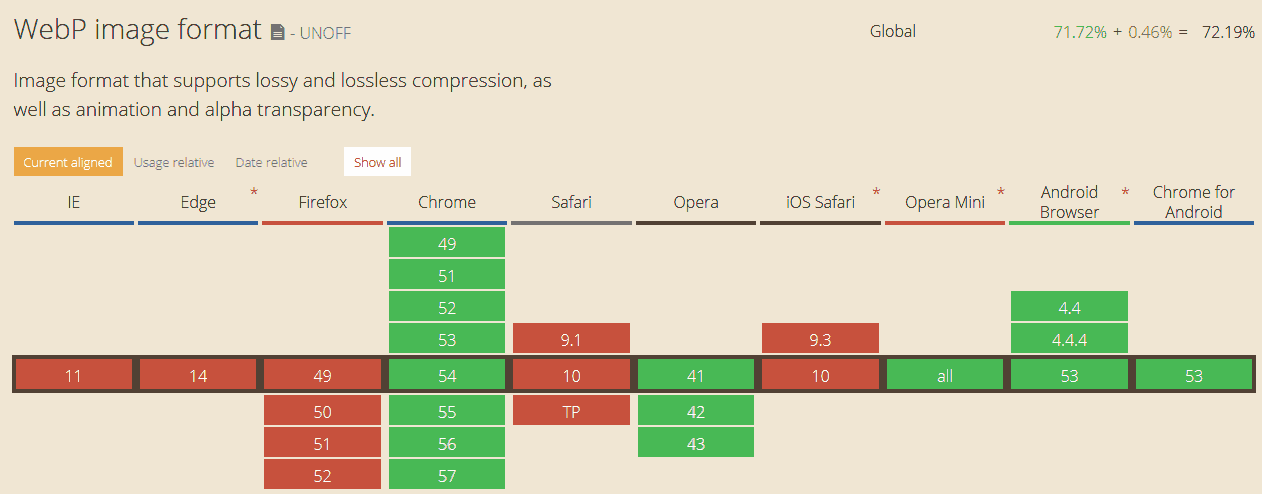
 Image snapshot taken 11/6/2016
Image snapshot taken 11/6/2016
Not so fast there buddy! According to caniuse.com WebP may seem like a strong contender with a %73 compatibility ratio. But this is because of how dominating Google products are on the spectrum of web clients both Mobile and PC related. At the time of this posting FireFox and Safari are showing interest in supporting this new codec. Microsoft has not supported even the WebM codec and shows no signs of supporting the WebP codec either.

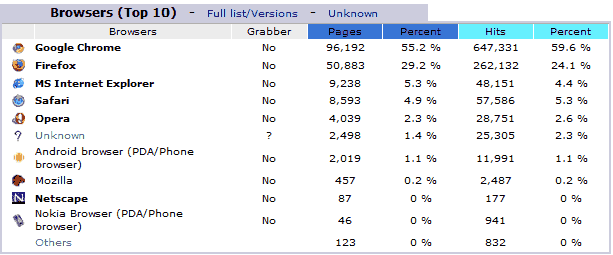
Match this against my AWStats Top 10 browser report for October 2016 and the conversion to WebP right now would mean the loss of 41.4 percent of my total web readers out there counting the remaining browsers that have not supported WebP as of yet. We use AWStats instead of Google Analytics because we don't like sharing user information with a third party and we don't like data of where you live and what else you do online going off to these people. We care like that.
Mobile compatibility impact.
This can be a huge problem because if iPhone/Apple is not on board with converting to WebP. This means that Mobile apps such as Amino which are %100 mobile reliant will not be able to make horribly lossy but low-bandwidth images to place onto their servers. Without universal compatibility with all current technologies this sort of leaves many question why they should even join the band-wagon at this point in the game.
Why doesn't FireFox and the rest of the browsers just get with the program and support WebP too!
The funny about image formats within browsers is once you add an image format it is there for good. It adds to the bloat of the executable and run-time of the application because for every image that it looks upon an HTTP website it has to scan all of those image format types to determine what it is. There is also bad blood between Google Chrome and Firefox over the APNG support. Google Chrome taking the stance of anything that is not developed by their preferred group of developers is not important. That they so arrogantly decided that the world will simply follow their lead and there is no real point in working with others outside of their echo-chamber. Now I'm sure what you're thinking:
Who cares! Just add the image format anyways!
Okay, why not add JPEG2K, FLIF, and BPG into the mix as well? How far down the road of insanity do you want to go? You also have to understand that a new image format also is not properly vetted for its vulnerabilities that usually start to come out of these new formats. The next time a picture of a funny cat comes up on your screen, your computer will get a virus and suddenly FireFox or another browser is to blame.
This is why browser developers especially the larger ones are rather pig-headed about the whole thing.
Looking towards the CMS world for answers.

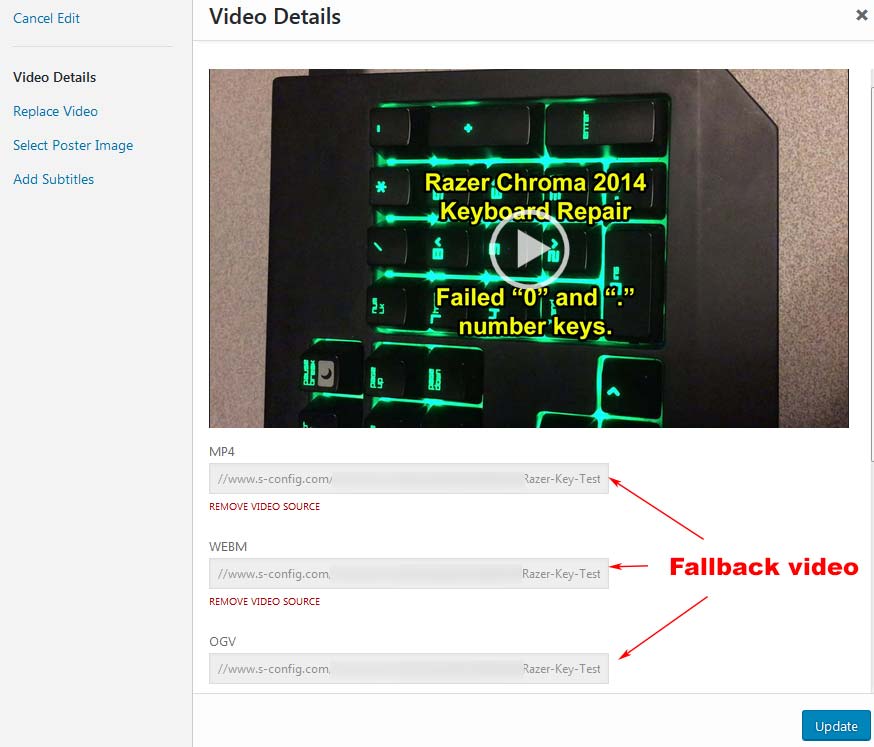
The reason why no alarm was caused over WebM and even the html2 protocol is the simple fact that there was always a fallback. If a client couldn't handle SSL/html2.0 standards then they will be thrown back to the comfortable and compatible html1.1 protocol. If your browser does not support the WebM protocol CMS agents like WordPress allowed a fallback system for MP4 and even the "Original Gansta" of streaming web media OGV. All of this is done via HTML5 so if the browser rejects one standard it simply moves to another.
CMS systems such as WordPress will have to adopt a similar standard for WebP in order to ensure %100 compatibility with all browsers both old and new. Perhaps some HTML5 can come down the pipeline to help with this where it detects the capability of the browser before sending the data. But either way, you slice it this is really annoying.
Conversion of images to WebP
There is plugins like OptimusHQ which can do things like handle the WebP conversion for you if you want to fork out cash. There's also the Photo service built into JetPack. But you want to know what? These plugins are shit. Why? Because you're relying on a third party server to process the images for you instead of keeping everything on your site internal.
Cache detection of WebP images within a CMS.
Almost everyone who runs a WordPress responsibly uses a cache software to push the data to the client as fast as humanly possible. Due to the fact that the WebP format is bleeding edge beta the only cache software at the time that supports this format is WordPress Cache Enabler. I can't speak for W3 Total Cache because it crashed my website a few times. But I did talk to the developer of WP Fastest Cache and he states that this feature is coming soon. For this site we use WP Fastest Cache combined with EWWW Image Optimizer's WebM function. It seems to work out well.
Cheap-ass approach towards batch converting my WordPress images to WebP
Since I don't like sharing information with other servers like Optimus and JetPack that means that I have to do it myself. You can download the precompiled binaries for WebP to do it yourself but since I have a Raspberry Pi for my linux box I had to compile the WebP executables myself which the instructions on their site was amazingly easy to follow. I did have to copy the libraries into /usr/lib for the compiled binary to work properly on my Raspberry Pi. But it was no big deal!
Linux shell mode activate!
Afterward we just went into my WordPress directory and did the following:
cd /path/to/wordpress/uploads/folder/
PNG Images:
Because I already optimized the living hell out of my PNG files by using low-bit-rate pallet files.
find . -type f -name "*.png" -exec cwebp -lossless {} -o {}.webp \;
lossless didn't give my huge savings. But the cwebp executable did shave a 1-2k off of each file. If you want even greater savings and don't really care of Google Browsers see a little block action you can disable the -lossless flag and let it continue naturally at -q 90.
cwebp input.png -q 90 -alpha_q 100 -o webp_alpha.webp
That blocking will be almost invisible and since we're setting the alpha to 100 = lossless. The image will not have any distortion in the transparencies.
JPG Files:
For jpg files I just ran it stock with the quality set to 75 percent.
find . -type f -name "*.jpg" -exec cwebp {} -o {}.webp \;
If you want better or worse quality you can use the -q option to at will.
find . -type f -name "*.jpg" -exec cwebp -q 80 {} -o {}.webp \;
Animated GIF Files:
When it comes to animated GIF Files. I find that a quality level of 80 tends to produce some competent images.
find . -type f -name "*.gif" -exec gif2webp -q 80 {} -o {}.webp \;
Getting back to the original problem with Google Chrome which is the elimination of Animated GIF files. We can keep the PNG files for the other browsers and simply pass a different executable to convert all of my animated GIF files into WebP.
Fixing the file extension mess.
You have probably realized after you passed those commands. All of your images have screwed up extensions.
For example:
test.png
becomes
test.png.webp
Your WordPress caching plugin will hate this. so we have to ditch the .png.webp or .jpb.webp . Whichever it goes. We pass these commands in our uploads directory next.
find . -name "*.png.webp" -exec rename 's/\.png.webp$/.webp/' '{}' \;
find . -name "*.jpg.webp" -exec rename 's/\.jpg.webp$/.webp/' '{}' \;
find . -name "*.gif.webp" -exec rename 's/\.gif.webp$/.webp/' '{}' \;
And we finally have files like
test.webp
Which is what we want. Do not delete the old JPG and PNG files! Those files are still important to everyone online that isn't apart of the Google community.
Note: If you are using the plugin EWWW Image Optimizer you will want to keep the double-extension in tact. It is what EWWW looks for. test.jpg.webp, etc.
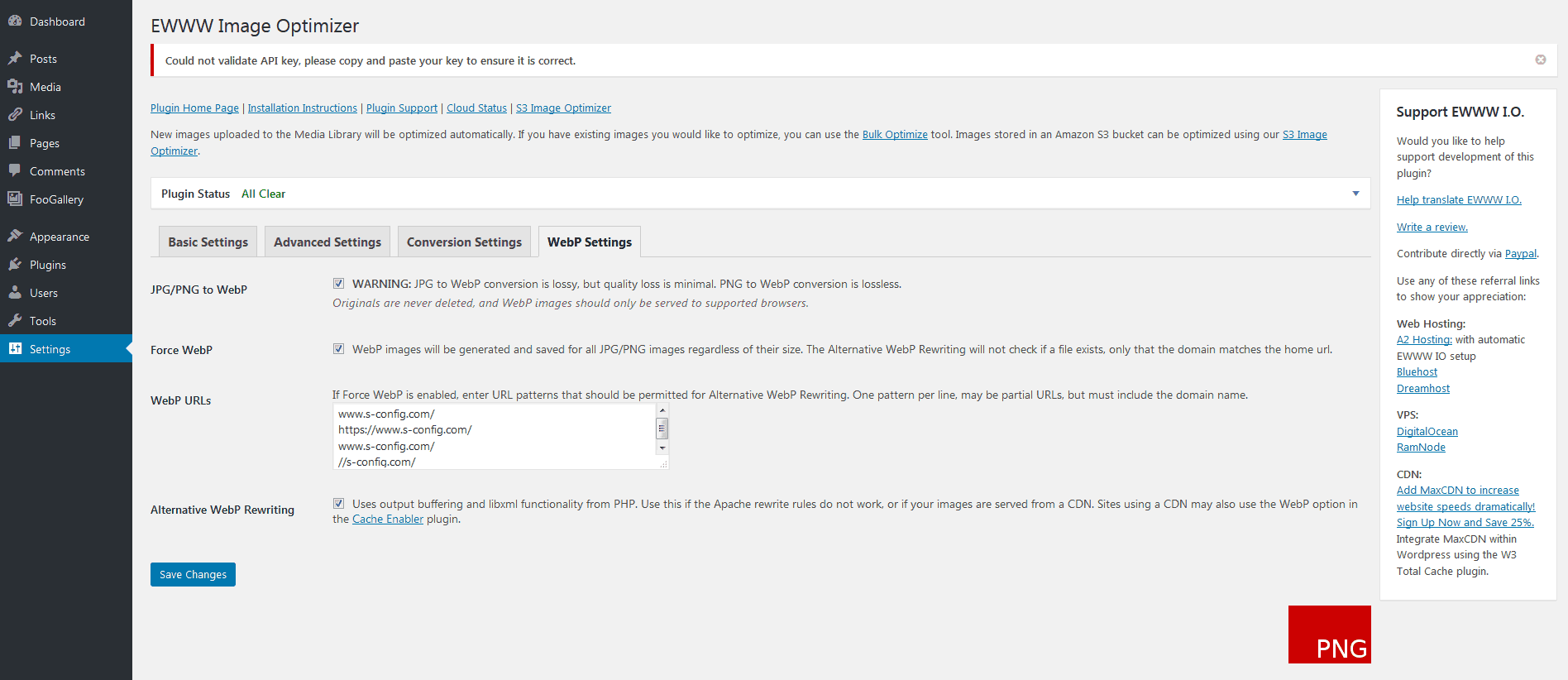
WebP on this site.
Now because I'm the kind of blogger which does practices what we preach. And because anyone who blogs about something and doesn't use it is a scab just looking for click-reads. I managed to get WebP deployment with WP Fastest Cache by using the EWWW Image Optimizer. Since you can't have two cache programs running and WP Cache Enabler is a bit on the primitive side. You don't need to register or pay EWWW any money unless you're interested in their cloud services. The functions I used are presented above. We did the mass conversion I can force the issue by requiring all images to look for WebP first.
I checked all of the boxes under the WebP settings because I want EWWW to enforce WebP conversion as well as take care of any new image uploads.
If a FireFox or Internet Explorer visits my site. They will be greeted with the classical PNG and JPG files that have always been here.
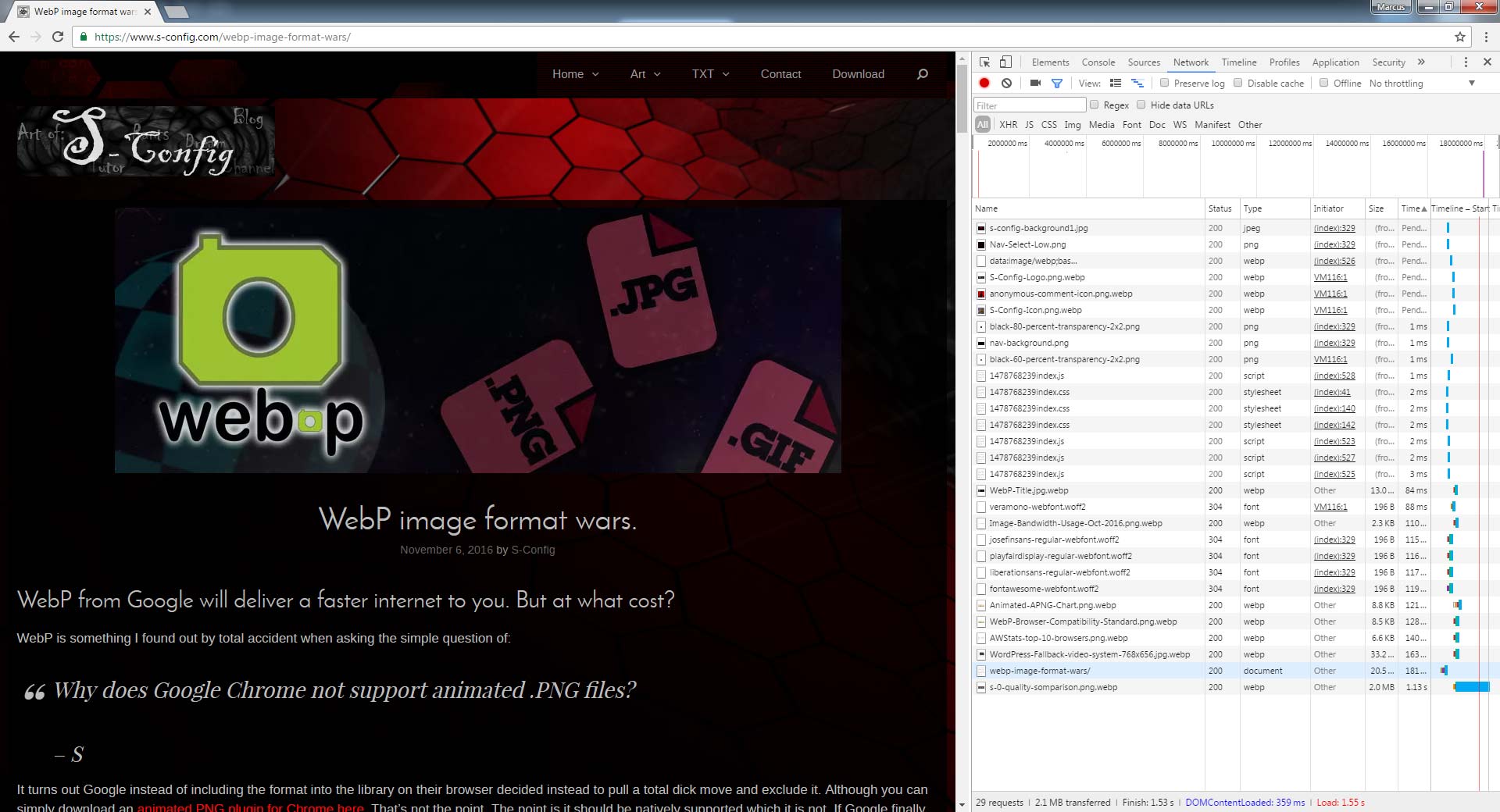
The Chrome network view.
Apologies for getting a little recursive by looking at an article within an article. But when we pull up Google Chrome and right-click anywhere on the site and click the inspect option, then over the the Network tab. we see that WebP is indeed rocking on this site to a point! Now, we sorted the listing by load times. As you can see the background images and menu graphics are still in jpg and png because it has not reached the java-scripting to begin conversion to WebP for Google Chrome.
This is okay with us. Because the background art and the menu buttons are cached locally and used on every page. But it is converting what counts. Which is the content of each of our blog entries.
The really ugly CSS fix:
The EWWW Image Optimizer is not cool enough to go through your CSS files which is why background images remain as PNG and JPG files instead of getting converted with the rest of your site. For those who have designed a child theme in your WordPress or have the Simply CSS plugin installed. There's a way to force this issue.
body{
background-image: url(//www.websiteyoyo.com/path/to/folder/background.jpg);
background-image: -webkit-image-set(url(//www.websiteyoyo.com/path/to/folder/background.jpg.webp) 1x)
}
This is just one example of dealing with the background body of your WordPress site. If you use multiple background images on your WordPress site. Then you will have to analyze your CSS code and make the modifications necessary. The downside of this code is even though it works with IE/FireFox for regular images and Chome for WebP and it does not double-load these images in any browser. This will leave the Safari browser out of the mix since Safari can understand -webkit-image-set but cannot understand the WebP format at the date of this article.
The best way to handle this is if WordPress core supported WebP. However, feature requests into WordPress are very slow to implement taking years before they finally made a decision. So the above modifications is the best that we do for now.
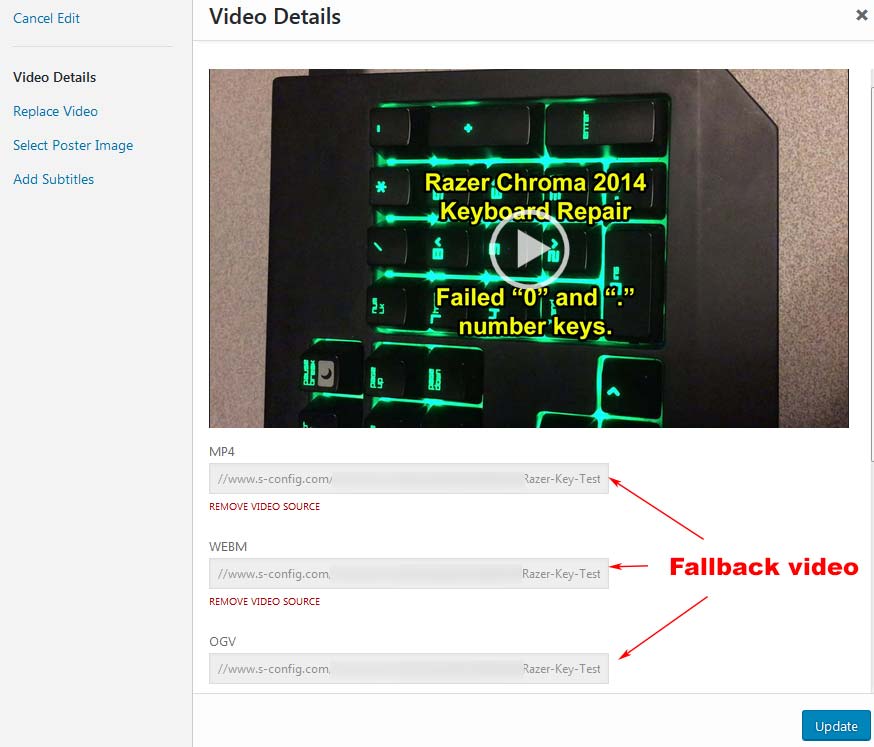
Video Embeds.

If you remember the video details screen that we showed you earlier. You'll notice a selection on the left-hand side talking about inserting your own poster images. Poster images are important because they load before the video even loads onto the browser. Unfortunately, the plugins and the CSS mods cannot touch this section which is a JavaScript file built into WordPress core. Not being able to set a WebP poster image here may be the only thing we will be unable to change without a total re-write with how media-player handles poster uploads.
.htaccess and Fastest Cache.
Everyone says you have to install this code into your .htaccess and WordPress auto-converts everything for you. I think my web provider is too strict to allow this script to work because it does nothing having this installed on my site. But if it helps you out then great.
# ADD WebP Image Standard.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule (.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
# END WebP Image Standard.
Simply put it intercepts any mention of jpg and png and replaces it with WebP at a server level which is the fastest way of resolving everything without the need for Javascripting. This didn't work for us so we had to resort to Javascript action.
# BEGIN LBCWpFastestCache <FilesMatch "\.(ico|pdf|flv|webp|jpg|jpeg|png|gif|js|css|swf|x-html|css|xml|js|woff|woff2|ttf|svg|eot)(\.gz)?$"> <IfModule mod_expires.c> ExpiresActive On ExpiresDefault A0 ExpiresByType image/gif A2592000 ExpiresByType image/png A2592000 ExpiresByType image/webp A252000 ExpiresByType image/jpg A2592000 ExpiresByType image/jpeg A2592000 ExpiresByType image/ico A2592000 ExpiresByType image/svg+xml A2592000 ExpiresByType text/css A2592000 ExpiresByType text/javascript A2592000 ExpiresByType application/javascript A2592000 ExpiresByType application/x-javascript A2592000 </IfModule> <IfModule mod_headers.c> Header set Expires "max-age=2592000, public" Header unset ETag Header set Connection keep-alive FileETag None </IfModule> </FilesMatch> # END LBCWpFastestCache
Now because I am using a caching software that currently doesn't support WebP I will need to add an expire on the WebP image by adding it into the FilesMatch section. and also giving it its own:
ExpiresByType image/webp A2592000
This will shut up testing software like pingdom saying that you don't have any expire dates set on your WebP files.
The zero quality test.
If you go onto WebP's Gallery site. They show you terrific examples of how WebP compresses things with lossless or near quality.
But what the hell is the fun in that? Let's see each format at their absolute worst!
When you drop the needle to zero what happens? Well, let us run this test. Using one of the art pieces on this site. The reason why is the art piece belongs here so no copyright issues! And also because of the cartoon nature of sharp lines and gradients. Two things which compression really sucks at. Each image is sampled at 1080 by 1020 and the lossless PNG is used during conversion. Quality is set to Zero for both jpg and WebP conversion.
You can click on that image to really zoom in if you want. But lol wow! The difference between the compression algorithms going here. J-Peg images have a lot of smaller blocking going. Detail is lost around the microphone and the gradients of the suit. WebP totally losses the coloring of the suit for some reason! Wow!
Original PNG at 1540KB image source can be clicked on here.
J-Peg 0 quality at 55KB image can be clicked on here.
WebP 0 quality at 15KB image can be clicked on here.
I suppose the good news is WebP did try really hard to compress my image to a 1/100th of the file size while retaining the resolution. And in a sense, it almost has that blurry paint feeling about it versus J-Pegs hard pixel distortion. Data-Moshing will be fun in the future!
About the original question with PNG and APNG support.
This doesn't leave Google Chrome off the hook for not supporting animated PNG files. If websites are using it then why fight it? A browsers job is to accept the formats that exist on the net and make it easy for any user to see and experience. It's also good to finally bury the hatchet on the GIF format that should've died a long time ago. We love the progress of WebP and think it's a worthwhile project. But on Google Chromes side, it's not good to be sitting there shrugging your shoulders and going "meh, you have to use OUR standard, fuck you!" Because that's the kind of attitude that left Microsoft in the dust!
Updates
 Snapshot courtesy of caniuse.com 11-9-2016
Snapshot courtesy of caniuse.com 11-9-2016
Update 11/9/2016: Google Chrome is currently reconsidering the issue of animated PNG files as of 8/11/2016. No ETA has been presented as to when we will see this feature appear in beta releases of Google Chrome. In the meantime the sharp divide between WebP and PNG/APNG formats will remain between the sets of browsers on the market. Thank you very much, Skal for the update!
Update 1/7/2017 :

October 2016 Bandwidth usage by file type.

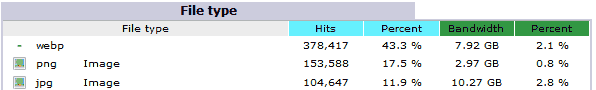
December 2016 Bandwidth usage by file type.
For those who want to know how WebP performed for a solid month on my site here are the numbers for December. As the previous graph it's still around 600,000 images estimated being served. But now it's split up between browsers that support WebP versus browsers which do not support it. Even though WebP is serving an estimated 100,000 more images than the other two formats. Yet, it's giving out 4GB less bandwidth than the other two. Now keep in mind the number of Chrome users are steadily increasing on my site which could be why the WebP standard is really taking off for me. But we just wanted to throw out an update to let you know it is working brilliantly for a low-key blog site like myself.
Update 02/18/2017 The Mozilla dilema - There has been talk about Firefox reconsidering support for the WebP format as the Mozilla team is feeling the pressure from third-party non-google sites like Netflix which is finding any and all ways possible to reduce their bandwidth both for still images on their site for WebP as well as Movies encoded in the new WebM format. Even though these formats are still within their beta stages in the eyes of a company whatever gets the data to their users faster is all they care about. WebP fits this bill from a licensing standpoint as well as a generalized testing point of view. Thirty percent more compression for the same quality images? Sign us up!
There has been testing going on in the nightly builds playing with WebP/WebM as well. If Mozilla implements WebP support to their browsers it would then tip the balance in favor of Google as to the next generation image standard.
Update 07/25/2017 Complete

We're happy to report that after five months google Chrome has implemented the animated PNG (APNG) as apart of the many media formats which are now understood by their browser. We would like to thank the dev team members for finally pushing this update through. For some reason version, 59 was supposed to have it however mine didn't work until version 60 was released this month. This is fantastic as we can finally put the ax to the 1990 animated GIF standards now and move onwards to better more compressed formats for sharing data. It should be noted that mobile versions have not been pushed the update and ETA is unknown for when that will happen.
The final thoughts.
Unlike video streaming formats like WebM, people aren't going to run to a new still image standard with open arms. Not when there are years upon years of using the same standards throughout the web. It's going to be a very long process to adapt to this new standard and at the time of this posting, we are currently at version 0.51 of the WebP library so it hasn't even gotten out of the beta stages yet. When and if more websites adapt to this format it will make everything just a few steps closer to a faster internet for everyone both host and client. By then the WordPress plugins will be advanced enough or who knows perhaps WordPress will implement it right into the core with the understanding that this is the direction that all of the major browsers are taking and not just Google.
Will it take up space and processor power? Sure, but both of those are cheap and easy to come by. Bandwidth is the greatest enemy of any provider from lone bloggers like ourselves all the way up the massive video distributors like YouTube. So whatever it takes to achieve that low bandwidth score I think anyone (except Microsoft) is on board for! There may be in-fighting between companies due to technical or political reasons. But eventually, cold hard facts will outshine all of that.
END OF LINE+++





hi,
i don't know of any ETA for APNG in Chrome. It's really on 'best effort' basis here.
skal/
Hello Skal,
Just wanted to let you know that this blog has been revised acknowledging that Google Chrome now supports APNG. Thanks again for your replies!
Note that adding support for APNG in Chrome was agreed upon and green-lighted.
See: https://groups.google.com/a/chromium.org/d/msg/blink-dev/KcMjmFOgG2w/kJ4nh6GnBAAJ
skal/
Hello Skal and thank you very much for the information and checking out this blog. I have having a difficult time finding a definite answer as to what is going on. I did notice the thread ended at August 11 2016. Has this been halted due to the development of Blink? It looks like APNG is currently not in any beta up to version 57 of chrome and the bug within Mozilla FireFox in reguards to PNG and APNG freezing on the first frame has been resolved. I am glad that APNG didn't get completely shut out like I was reading in the earlier threads. But is there any ETA as to when end-users will see APNG compatibility within Chrome?