First there was AV1. Now there's AVIF
A while back during my video encoding sessions, I toyed with the concept of serving AV1 videos on my site. The results were not great out of respect that we could not find a great way of detecting the client's capabilities of video decoding without writing some shitty JavaScript system to snoop around and break privacy rights all the way. However, there's a branch of the Av1 system known as "AVIF" which is designed to use for still images. It boasts about getting better compression ratio's to that of even WebP images that we discussed a while back.
Why did we implement AVIF here? Read on if you want to know more.

Getting from point A to B.
One of the biggest reasons for all of these new and weird image standards appearing out of the woodwork is that when you graphically design something such as a website. That you want to be able to make it look good on high res monitors. But you also want to make it load as fast as a GeoCities website from the '90s. Everyone is getting faster and faster so the concept of compression becomes irrelevant for major networks that want to hit you with 1.8Mb of text and 22.7Mb of Javascript like CNN. That's effectively an application every time you load their webpage! Now, you have a lot of big-boy companies out there that are serving millions of images per second. If you could deliver near-perfect quality content to your audience and save 30-50-70 percent of your bandwidth in doing so. Then it's a win for everyone.
In our article about maybe not thinking with Google, you have people who believe that time is a temporal paradox that you can have 12 times the amount of people leaving your site than entering if your site exceeds 5 seconds.
That example is extreme; however, as a web designer, you want to at LEAST deliver the content of your site as fast as possible as there could be people on crappy cellphone towers or in countries where the internet is oftentimes not fantastic. Like Colorado. Yes, we're calling you out Colorado.
 More about Tor here.
More about Tor here.
Also noted that about %10 of our readership comes from the Tor/Onion network environment. Because of the nature of Tor which obfuscates your IP by bouncing your connection through a series of proxies connection time can vary from barely tolerable DSL connection speed to 56k modem mode depending on the locale and also depending on what supernode you are going through on their network.
Always check your data!
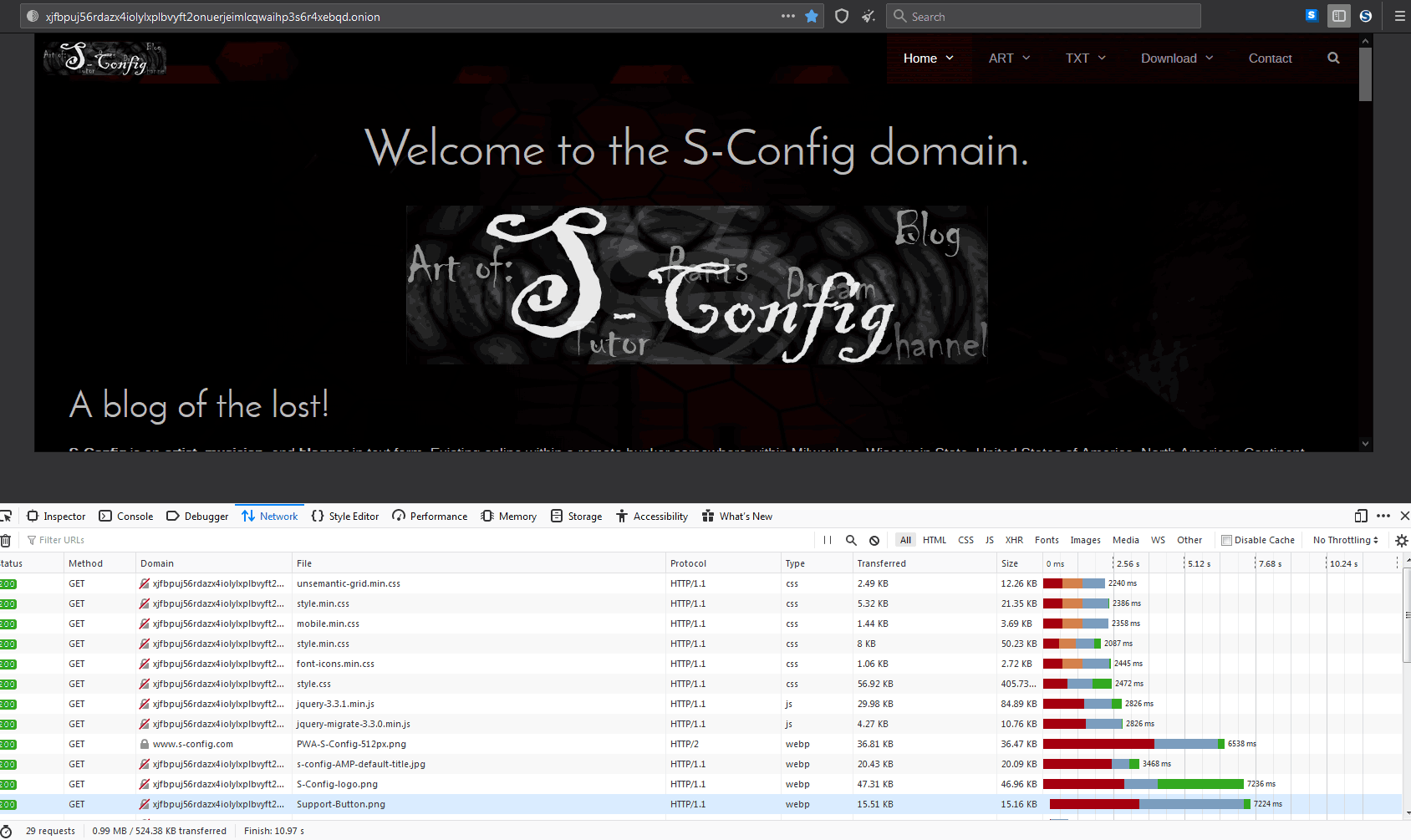
 Pressing "12" will pull up the "network" tab for you to see your traffic.
Pressing "12" will pull up the "network" tab for you to see your traffic.
Because the Tor/Onion client is built upon Firefox builds it's currently taking advantage of the WebP conversion that is happening within this site. The moment Tor adopts the later builds of Firefox those will be able to pull in AVIF files which will result in faster load times for our readers on the Onion/Darknet.
Implementation of WebP and AVIF (Even JXL because why not?!?).
 Nginx and the image wars.
Nginx and the image wars.
Instead of relying on a plugin, we generated a bash script that regularly scans our entire site and proceeds with optimizing all images being displayed here. Because of its sheer size and technical complexity we've moved it to its own blog article right here.
Security considerations with WordPress.
You'll probably be as ambitious as we were by instead of simply pointing this to the /wp-content/images folder you'll just point it to the root folder of WordPress. This way you'll not only optimize images but any images that your plugins will be using. This is OKAY but you have to mind that if you are running any security plugins like WordFence of Sucuri Security you will more than likely piss those programs off. WordPress security software looks for any changes to the core of WordPress. and by adding *.webp, *.avif, *.flag files all over the place. Guess what? change detected.
So before you run a script like this (and if you are running a CMS similar to WordPress) make sure that the appropriate extensions are white-listed so you don't come back to thousands of false positives because of what you have done.
Shared hosting with AVIF/WEBP.
Chances are, your web-host administrator will probably not let you install a whole bunch of third-party binaries like ffmpeg, gif2png, cwebp, avifenc, and jpegoptim. If you have the option of SSH so you can transfer files to your account you could try to "rsync" your files back and forth using an offsite process like a Raspberry Pi to handle all of the image conversions for you. Sure, it would eat away at your bandwidth costs a little but it keeps your hard processing offline and just you serving a website online.
Apache AVIF support on shared hosting:
in your .htaccess file on the root of your site:
<IfModule mod_mime.c>
AddType image/avif avif
AddType image/avif-sequence avifs
</IfModule>
Nginx AVIF support on shared hosting:
You will need access to the mime.types file that your shared host is using. Add this to the bottom of your mime.types file:
image/avif avif; image/avif-sequence avifs;
Coding by hand.
For those websites that are written in notepad. you can encapsulate your images like so:
<picture>
<source srcset="img/foo.avif" type="image/avif">
<source srcset="img/foo.webp" type="image/webp">
<img src="img/foo.jpg" alt="Description of Foo-Bar!">
</picture>
This way if the browser cannot support <picture> it will at least fall back to <img> and still serve content.
Final thoughts.
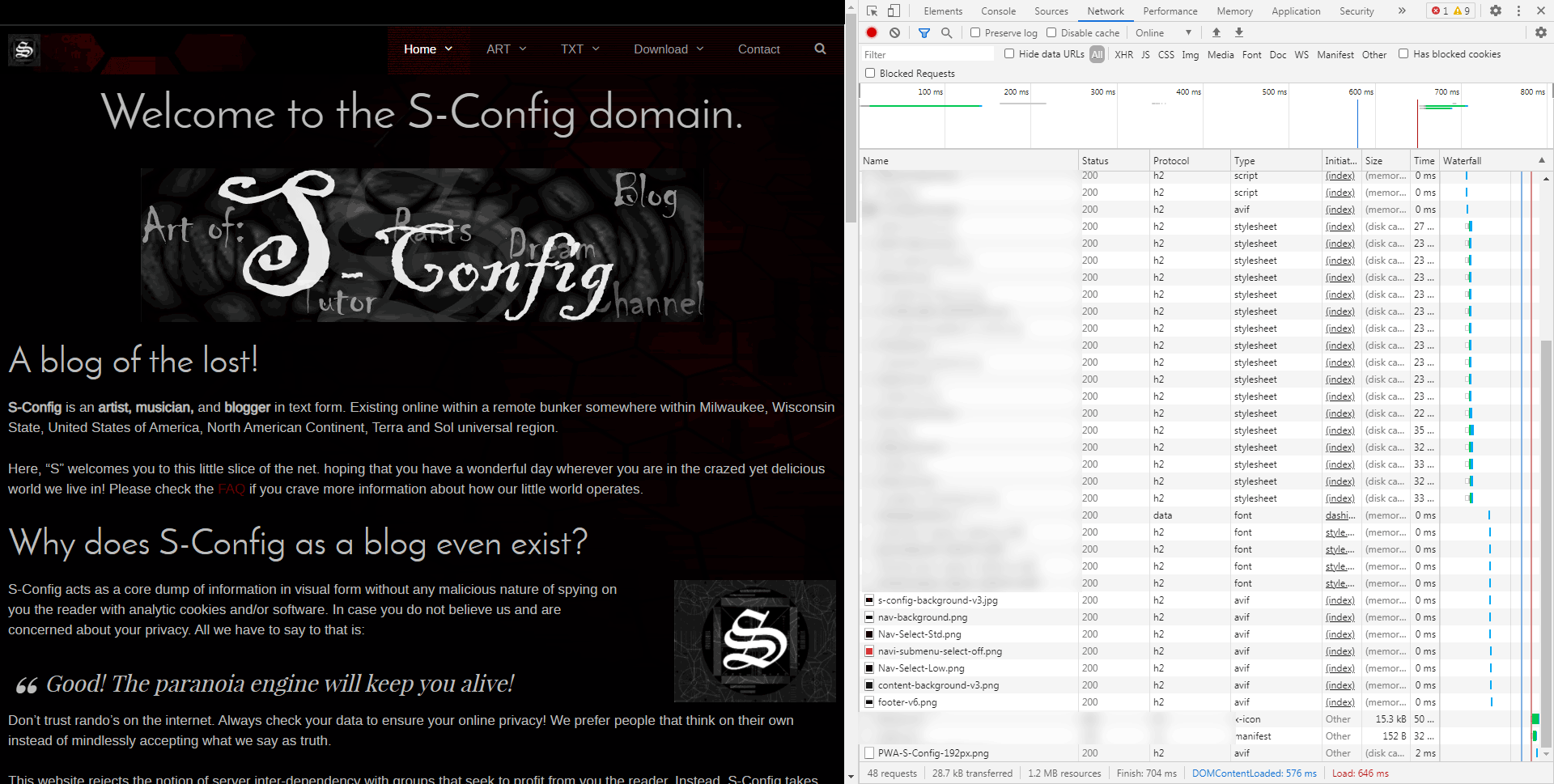
 Serving AVIF files through the Chrome Browser.
Serving AVIF files through the Chrome Browser.
Not only do we get faster response times but the whole purpose of the new image format system is that we also retain the same quality throughout the site. We're rather optimistic about these new formats coming around and how they will help in the future as the website move towards 8k displays and onward. At the same time making sites like ours faster. Although it has a lot of Googles fingerprints all over it at least it's a technology that does not require you to be a part of Google. That in itself carries value.
Until next time.
Server protect you.
+++END OF LINE

